HTML 5: пять вещей вызывающих особый интерес
HTML 5 - это грядущее обновление гипертекстового языка разметки, основного способа создания контента для размещения его во всемирной паутине. Разработка HTML остановилась в 1999 году, на версии HTML 4.01 и с тех пор web-содержимое изменилось так, что текущие спецификации HTML перестали соответствовать сегодняшним требованиям.
HTML 5 нацелен на то, чтобы увеличить функциональную совместимость HTML и соответствовать растущим требованиям разнообразного и смешанного web-контента. HTML 5 так же нацелен на устранение недостатков четвертой версии. В этой статье мы взглянем на 5 новых интересных вещей в HTML 5.
Немного истории
Отвлеченные размышления о HTML 5 начались в конце 2003 года. World Wide Web Consortium (W3C), организация, наблюдающая за стандартами протоколов и рекомендаций в web, высказала интерес к черновику HTML 5 разработанному Web Hypertext Application Technology Working Group (WHATWG), группой сформированной в 2004 году из представителей Apple, Mozilla Foundation и Opera Software. В результате, в 2007 году, для разработки спецификаций HTML 5, была сформирована W3C HTML Working Group.
Разработка идет и ожидается, что HTML 5 достигнет статуса W3C Candidate Recommendation в 2012 году, хотя большинство современных браузеров уже сейчас имеют частичную поддержку спецификаций HTML 5.
Новые HTML-элементы, которые позволят нам лучше описывать содержимое
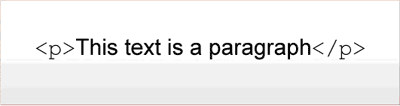
Первичная задача HTML состоит в том, чтобы описывать структуру web-страницы. Для примера, текст, заключенный между элементами говорит браузеру о том, что текст между этими элементами - это абзац.

Разнообразный web-контент все больше выходит за рамки возможностей HTML 4 аккуратно описывать содержимое web-страниц. Потоковое видео и аудио - характерный пример. Такие части web-сайтов, как меню навигации и торговые марки (обычно расположенные в заголовке) присутствуют на большинстве web-страниц. Что более важно, вопреки текущим спецификациям HTML, улучшения в JavaScript, Flash и технологиях на стороне сервера способствуют распространению насыщенных интернет-приложений (rich Internet applications), отзывчивых, нацеленных на пользователя, основанных на браузере приложений.
Добавляя множество HTML-элементов, HTML 5 ставит своей целью дать разработчикам лучший и более точный способ описания данных.
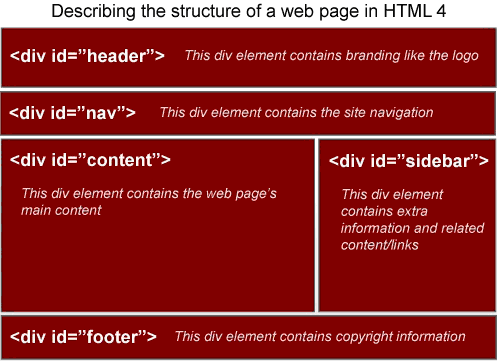
Для примера приведем то, как, согласно текущим спецификациям HTML, мы описали бы структуру типичной web-страницы:

Проблема такого варианта разметки состоит в том, что для браузера все элементы - это
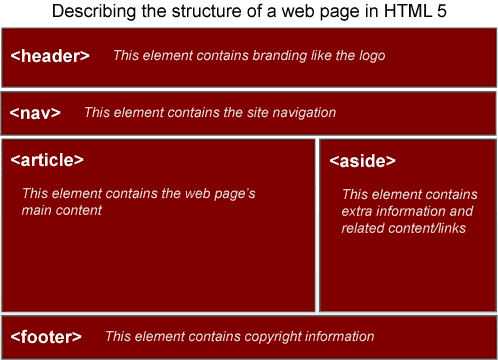
В HTML 5 вы можете описать разметку той же самой страницы по-другому:

В этой разметке браузеру известно назначение каждой из частей. Он знает, что основное содержимое страницы находится внутри элемента , что навигация web-сайта находится внутри элемента и так далее.
Практическое использование не заканчивается на привлекательно выглядящей и более семантической разметке.
Эти нововведения увеличивают функциональную совместимость нашей разметки. Для примера, внешняя система, такая как поисковой бот, может более точно определять какой контент на web-странице более важен. Эти системы могут пропускать обработку элементов и потому что такие элементы, скорее всего не содержат важный контент на страницах. Следовательно, правильно оформленный документ HTML 5 позволит поисковым системам лучше понимать его содержимое.
Хитрый разработчик может создать приложение, которое собирает одни только секции на группе web-сайтов для сохранения в базу данных или, скажем, генерирует список всего видео на странице, находя все элементы .
Программное обеспечение, которое позволяет читать текст для людей с ослабленным зрением, позволит пользователям быстрее переходить в секции основного содержимого. Они смогут перейти напрямую к элементу , если захотят читать главное содержимое на web-странице или перейти напрямую к элементу , если захотят перейти на другую страницу.
Улучшенная работа с web-формами
В наши дни трудно обойтись без форм на web-сайтах. Вы сталкиваетесь с ними, когда отправляете комментарий в блоге, регистрируете учетную запись пользователя или отправляете почту в Gmail. HTML 5 предлагает спецификации, названные Web Forms 2.0, включающие переосмысление того как web-формы должны использоваться. Они предоставляют web-разработчикам множество опций и новых функций для эффективного и простого управления полями ввода и отправкой формы.
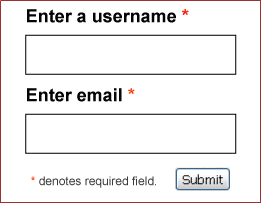
Одна из самых впечатляющих вещей в Web Forms 2.0 - это валидация. В настоящее время разработчикам требуется использовать код JavaScript (на стороне клиента) или PHP (на серверной стороне) чтобы произвести валидацию ввода. Для примера, многие web-формы содержат обязательные к заполнению поля (скажем, для полей имени пользователя или email):

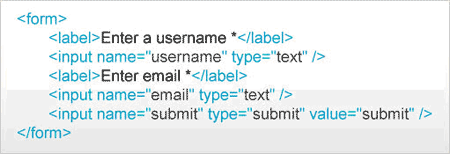
В HTML 4, разметка для такой формы могла бы выглядеть следующим образом:

В настоящее время, вы должны использовать скрипты для валидации пользовательского ввода. В этом примере разработчик должен написать свой собственный код валидации (или использовать созданный ранее, вроде этого) чтобы убедиться, что обязательные поля случайно не были заполнены или что указанный email указан правильно (обычно это делается через проверку регулярными выражениями).
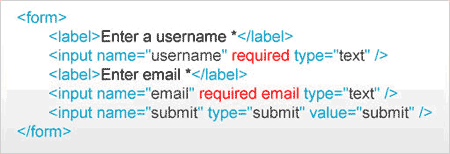
Для того чтобы позволить автору обрабатывать страницу без скриптов валидации, HTML 5 (с текущими спецификациями Web 2.0) предоставляет нам дополнительные атрибуты, такие как "required" и "email", которые автоматически проверяют заполнены ли поля и правильно ли заполнено поле email.

API для более простой разработки web-приложений
HTML 5 представит несколько API для новых и имеющихся элементов, нацеленных на улучшение разработки web-приложений и предназначенных для устранения недостатков HTML 4 в плане возможностей для разработчиков создавать разметку для их web-приложений.
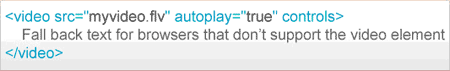
Один из таких API специально создан для работы с аудио и видео через использование элементов и . Этот API предоставляет возможность проигрывания аудио и видео и устраняет необходимость использовать сторонние приложения, такие как Flash, для того чтобы отображать медиа (по крайне мере для поддерживаемых медиа-файлов).

Элемент позволяет изменять изображение на лету
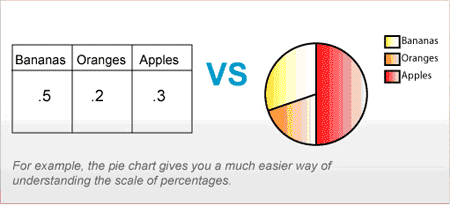
Большинство людей воспринимают информацию быстрее и эффективнее через визуальное отображение. Для примера, между таблицей, пронумерованными данными и круговой диаграммой (pie chart), лучшим восприятием данных для пользователя будет круговая диаграмма, которая позволяет пользователю лучше представить вес и отношение данных.

Минус изображений в том, что они статичны. Если вы создали круговую диаграмму традиционным способом (через редактор изображений типа Photoshop или приложение типа Excel), то у вас не будет возможности изменять данные без ручного редактирования вашей графики.
С элементом ; вы можете брать изменяемые данные (из базы данных) и применять их на круговую диаграмму, или любое другое 2D-отображение, через скрипты.
API canvas так же позволяет пользователям взаимодействовать с элементами . К примеру, вы можете написать скрипт, который реагирует на клик пользователя на одну из частей круговой диаграммы.
Пользователи могут редактировать и взаимодействовать с секциями web-страницы
Секция User Interaction в HTML 5 описывает новые пути создания интерактивных web-страниц. Атрибут "contenteditable" (логический атрибут, который может принимать значения true или false) позволяет вам отмечать какие части веб-страницы пользователи могут изменять.
Этот механизм может быть полезным для wiki-style web-сайтов, в которых контент генерируется пользователями. Другим вариантом использования атрибута contenteditable может быть создание шаблонов web-страниц. Это позволит предоставить пользователям вашего web-сайта, не знакомым с HTML, удобную возможность вводить содержимое безопасно, без затрагивания критических мест на странице, которые должны заполняться более компетентными пользователями.
На уровне документа вы можете указать признак страницы, позволяющей редактировать контент, через атрибут designMode, который принимает два значения: "on" или "off".
В итоге
Предполагается, что спецификации достигнут статуса W3C Candidate Recommendation в 2012 году, но это не означает, что вы должны будете ждать так долго, для того, чтобы начать использовать какие-то новые вещи HTML 5. Большинство современных браузеров, к примеру, уже имеют реализацию элемента (влкючая Mozilla Firefox, в которой он частично реализован с версии 1.5).
HTML 5 переопределит то, как web-разработчики создают разметку содержимого. Эта версия предложит лучший способ описания отображаемого на web-странице контента, позволит использовать более комплексные типы содержимого, улучшит поддержку медиа и web-приложений и увеличит функциональную совместимость HTML-документов.
Имейте в виду, что эти вещи все еще находятся в стадии разработки и могут быть изменены, многие из указанных улучшений могут быть пересмотрены в течении нескольких лет или не быть реализованы вовсе.
Источник: http://www.interface.ru/
Опубликовано: 30.12.2008